

- #HOW TO USE TEXTEDIT TO MAKE A WEBPAGE HOW TO#
- #HOW TO USE TEXTEDIT TO MAKE A WEBPAGE CODE#
- #HOW TO USE TEXTEDIT TO MAKE A WEBPAGE PC#
#HOW TO USE TEXTEDIT TO MAKE A WEBPAGE CODE#
Click the checkbox that says Display HTML files as HTML code instead of formatted text: Now you can make changes to your HTML file and see the results in the browser. This will allow you to save your document as a. There is an option in TextEdit to always display your HTML files as HTML code. From this drop-down menu, select Unicode (UTF-8). Now, you need to check the Add “.txt” extension to plain text files box and then click the box next to “ Saving files:”. In the dialog box that appears, go to the Open and Save tab. However, you’re going to need to do some tweaking in order to do this.įirst, go to Preferences, under TextEdit in the uppermost toolbar. Everything works fine except the images I added for both pics and backgrounds. Like when using Notepad on PC, you can save your documents with the. I have an assignment due where we had to create multiple web pages and link them back to each other in TextEdit. If you feel a little bit embarrassed, you can take help from professional tools like brackets. For Mac, you can use TextEdit to develop an HTML page.
#HOW TO USE TEXTEDIT TO MAKE A WEBPAGE PC#
You may think that HTML is difficult, but it is a very common program. Following are the main steps to create an HTML page: Open a word processor on your PC or laptop. Select Format on the menu bar and click Make Plain Text. Open the TextEdit application on your Mac. It is a system that allows you to create and edit World Wide Web Pages. How do I edit HTML on Mac If you only occasionally work on HTML files, you can make the change to plain text for a single document. txt and if you are working in rich text it will save a. HTML stands for 'Hypertext Markup Language'.
#HOW TO USE TEXTEDIT TO MAKE A WEBPAGE HOW TO#
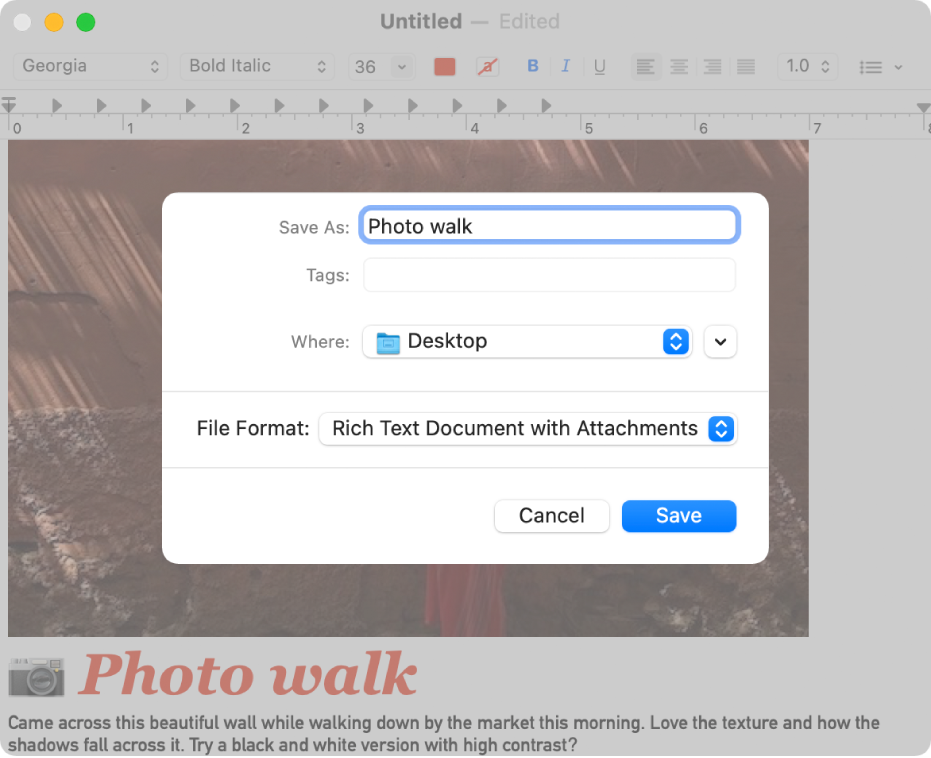
How To Use Notepad Or Textedit Mac To Create An Html File Webpage Youtube. To avoid this problem in TextEdit, make sure you configure it as described on Your Text Editor (or just choose FormatMake Plain Text from TextEdit’s menu bar). Make sure your website has the right elements. Notepad doesn’t, but TextEdit does, and if you inadvertently save your web page as a rich text file, a browser won’t treat it as a web page. If you are working in plain text it will save as. How To Use Notepad Or Textedit Mac To Create An Html File Webpage Youtube. Make your website as simple as possible by choosing a builder. This is why it’s important that you backup your file and think carefully before confirming that you want to switch to the plain text mode. In TextEdit you make the choice with the Format menu > Make Plain Text (or Format menu > Make Rich Text, depending which is the format of the document when you look at the menu). Of course, even if your plain text was in rich text mode before you switched to plain mode, you won’t get your original text back this way. Navigate to Format, select Make Rich Text, or press Shift+Command+T on your keyboard.


You can always switch back to rich text mode by following the exact same pattern of commands. The font and size, however, can still be changed from the Format menu. Your text font will also be converted to Menlo, size 11. Now your text is in plain text mode, meaning that both the formatting toolbar and the ruler are removed, as well as the formatting, colors, and pictures/images.


 0 kommentar(er)
0 kommentar(er)
